Instagram Story Mockups: Your Secret Weapon for Killer Visuals

Let’s be honest—in the scrolling chaos of Instagram, it takes less than a second to lose someone's attention. That’s exactly why presentation isn't just important; it's everything. Whether you're a designer trying to impress a client, a marketer pitching a new campaign, or a brand trying to stay relevant, mockups can turn basic visuals into eye-catching statements.
A polished Instagram Story mockup isn’t just a pretty frame. It’s your backstage pass to showing off content in its full context—alive, vertical, and engaging. Think of it like plating a dish on MasterChef: same ingredients, completely different reaction.
So, What’s an Instagram Story Mockup Anyway?
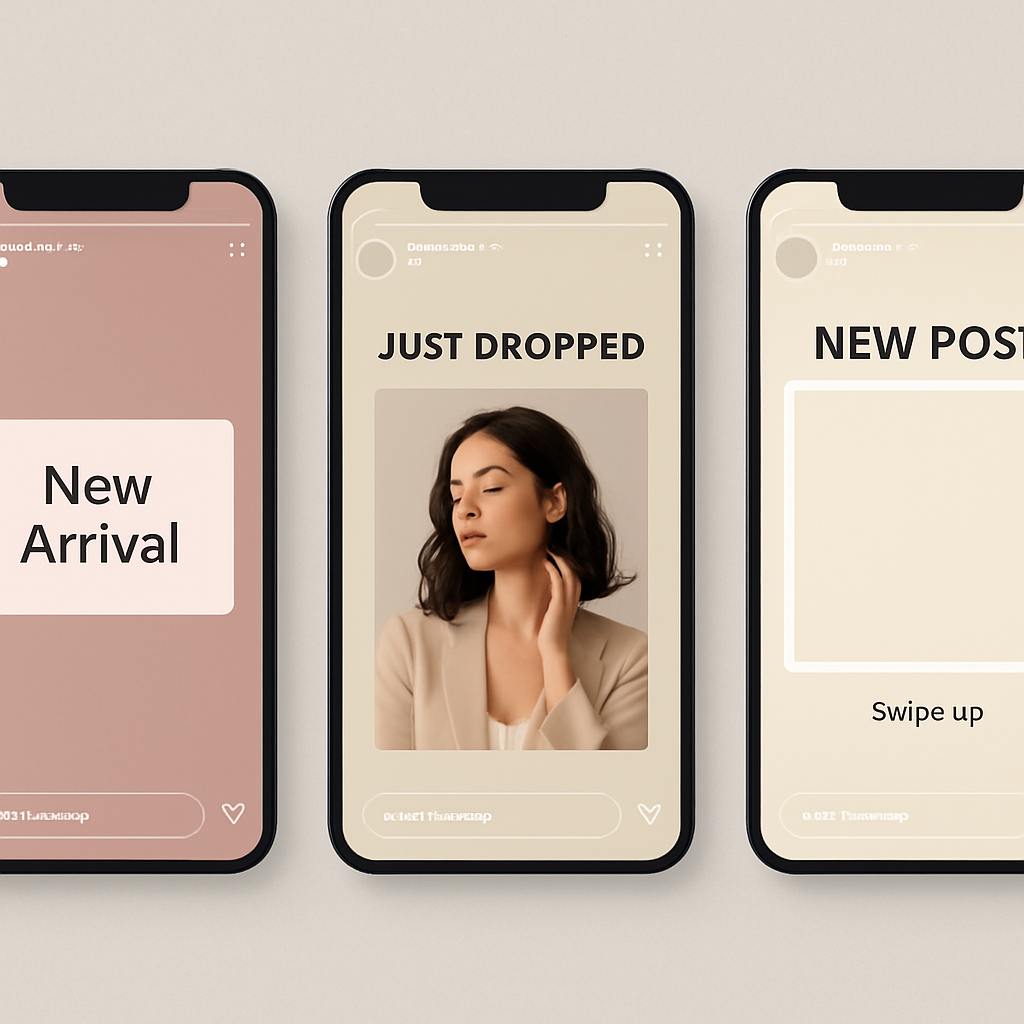
At its core, an Instagram Story mockup is a design template that replicates the look of an actual Instagram Story. It lets you drop in your own content (like promos, quotes, photos, whatever) so it looks like it's already live. Some are static images with smart objects you can edit in Photoshop; others are dynamic, animated, or even clickable prototypes built in tools like Figma or Adobe XD.
Picture this: trying on outfits before a big event. You're not changing yourself, just finding the most flattering way to present who you already are. That’s the role of a mockup in the design world.
And the numbers support it. According to a 2025 social media survey, content using mockups in client pitches increased approval rates by 27% compared to flat designs.
Who's Actually Using These?
You might think mockups are just for designers flexing on Behance, but nope. They're everywhere. Freelancers use them to land gigs. Agencies include them in pitch decks. Influencers use them in media kits. Even social strategists use them to A/B test layouts before anything ever goes live.
Client presentations hit different when the visuals feel like they're pulled straight from a phone screen. It's not about imagination anymore; it's about experience.
For example, understanding follower behavior—like what we explored in this post on the order of followers—can shape the way you design story content to better engage your most relevant audiences.
Where to Get or Make Mockups That Don’t Suck
Here’s the good news: you don’t need to be a Photoshop wizard to start using Instagram Story mockups. Tools and marketplaces are overflowing with ready-to-edit options.
- Canva: Ridiculously easy for beginners
- Figma: For interactive prototypes or team collabs
- Adobe XD: Ideal for animated previews
- Photoshop: Still king for pixel-perfect detail
- Creative Market / Envato Elements: Tons of plug-and-play mockup packs
Freebies are great, but honestly, some of the best stuff is worth the $15 investment. It saves hours and adds a level of polish that’s hard to fake.
Design Tips That (Actually) Work
Mockups aren’t magic. You still need solid design fundamentals to make them shine:
- Keep it clean: Clutter kills conversion.
- Use brand colors wisely: You want cohesion, not chaos.
- Stay vertical: 1080x1920 px is your canvas. Respect it.
- Think in scenes: One story = one message. Break content into digestible parts.
- Test legibility: If someone can’t read it on a cracked iPhone, it’s too small.
One more thing—don’t just slap your work on a screen mockup. Show the swipe-up, the DM icon, maybe even a faux tap. It should feel like an Instagram experience.
To see how user behavior affects design flow, check out our post on Instagram's "Forward" Story metric. It highlights why viewers skip content and how to keep them hooked.
When to Use Them (Spoiler: It’s Not Just for Portfolios)
Story mockups are incredibly versatile. Here’s where they make a real difference:
- Pitch decks: Nothing sells like visuals that look "ready to publish"
- Client previews: Easier approvals when they can picture it
- Social audits: Demonstrate before/after strategies
- Influencer outreach: Make your media kit pop
- Creative testing: Try variations and get feedback fast
They're like Photoshop for persuasion. Once you start using them in presentations, going back to flat images feels prehistoric.
And let’s not forget the data: 78% of marketers using Instagram Story mockups in pre-launch testing reported better content performance post-launch.
Rookie Mistakes to Watch For
Not all mockups are created equal. Here are a few traps people fall into:
- iPhone mockup overkill: Everyone's seen it. Be original.
- Overdesigning: Make it look native to Instagram, not like a magazine ad.
- Ignoring context: Show the content within a sequence, not just a one-off.
- Flat vibes: Dynamic, interactive mockups create energy—use it.
Just remember, the goal isn’t to impress other designers. It’s to create a visceral, "I can see this working" moment for whoever's on the receiving end.
Why Clients Say "Yes" Faster With Mockups
You know what seals deals? Seeing the work in action. There’s a reason we test drive cars instead of reading spec sheets. Mockups give your content the “live demo” advantage.
Clients respond to what they feel, not just what they understand. If they see your concept living and breathing on an Instagram screen, they’re more likely to buy in. It’s not hypothetical anymore; it’s tangible.
And speaking of perception, our deep dive into Instagram's like order uncovers just how much psychological weight UI presentation carries. Use that knowledge in your mockup strategy.
Campaigns That Nailed It
Look at how Nike previews IG Story takeovers with layered visuals and motion. Or how Glossier introduces products through mockup sequences that mimic actual user stories. What sets them apart isn’t just slick design—it’s contextual clarity.
Every element feels like it belongs there. That’s the bar you’re aiming for.
Final Word: Mockups Are the New Minimum
Instagram Story mockups aren’t a luxury; they’re a necessity. If you're pitching, presenting, or planning content, they give your ideas a leg to stand on. They cut through guesswork, add a layer of professionalism, and help stakeholders see your vision with clarity.
So go ahead. Borrow, build, tweak, customize. Try new formats. Add motion. Whatever you do, stop presenting content in a vacuum. Start showing it the way it’s meant to be seen: live, vertical, and scroll-stopping.
Mockups? They're not extra. They're expected.